Individual
Background
Digital distractions are everywhere, with our devices constantly buzzing and beeping, pulling us away from work or downtime. It's a real challenge to stay focused and keep our peace of mind.
This study zooms in on a key question:
"How can we boost study productivity for first-year grad students at the University of Arkansas by tackling digital distractions digitally?"
Understanding the Problem Space
This course was all about diving deep into research, and that's exactly where I focused my energy for this project. I used a mixed-methods strategy, gathering numbers through surveys and deeper insights through semi-structured interviews. Here's what popped up:
Social media, texts, and calls were the top study-breakers.
The go-to phone feature for dodging distractions? Do Not Disturb.
Folks really wanted features like auto-replies to messages and calls everywhere, a way to track their study progress, and a sprinkle of motivational messages during study sessions.
"I often forget exactly where i stopped reading and end up having to read the entire article from start again"
"I find myself answering calls or replying messages while trying to study"
"I get motivated to study when I know my friends are also studying"
"Sometimes, I feel guilty or worried when my phone is on do not disturb while I'm studying because someone might be trying to reach me for something urgent"
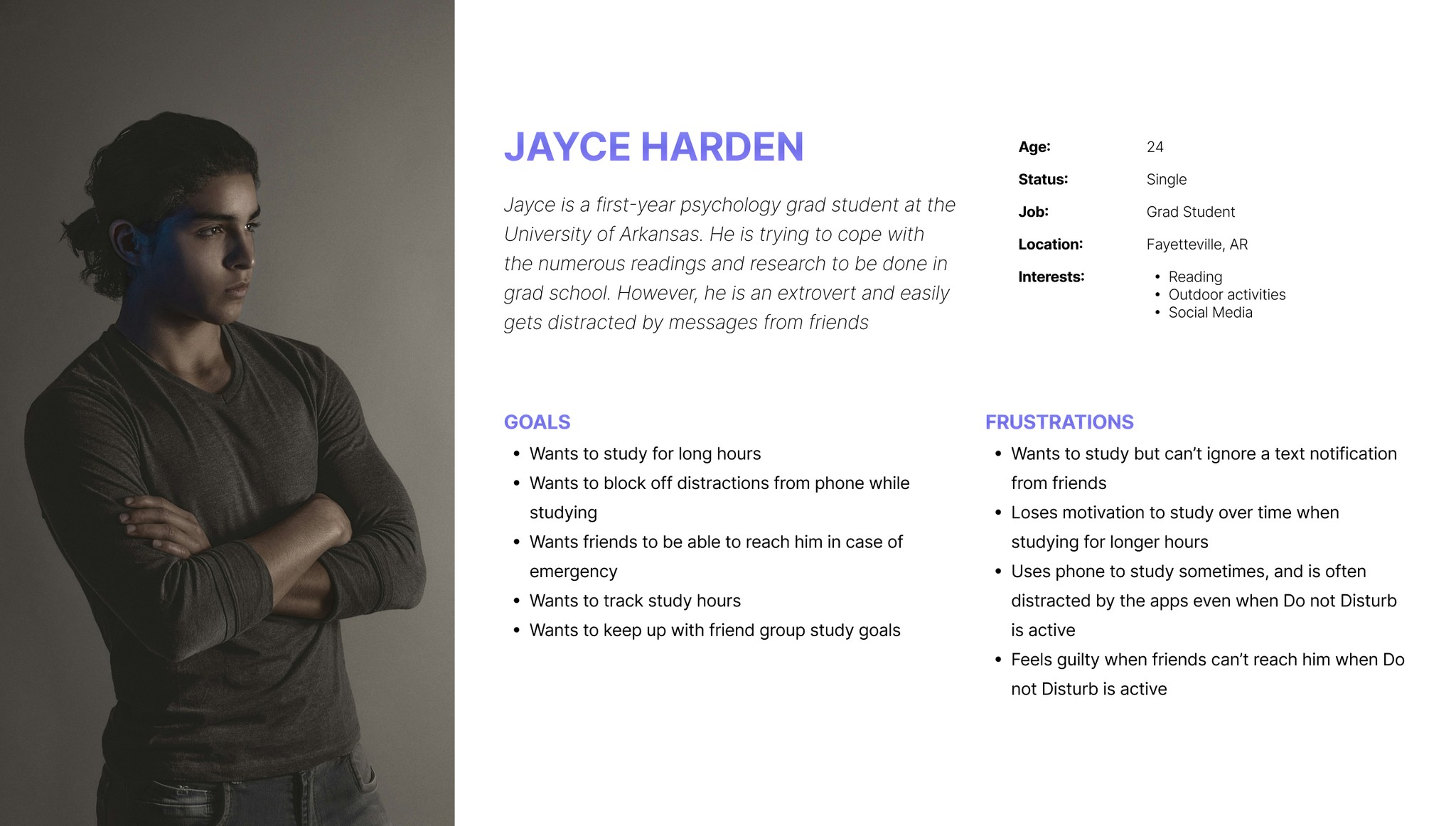
Defining the User
Personas were key to understanding first-year grad students' needs for the WhiteSpace app. Insights from research and interviews helped shape these personas, outlining their backgrounds, study routines, and likes. These personas guided the design, influencing which features and UI elements we picked to meet users' needs.
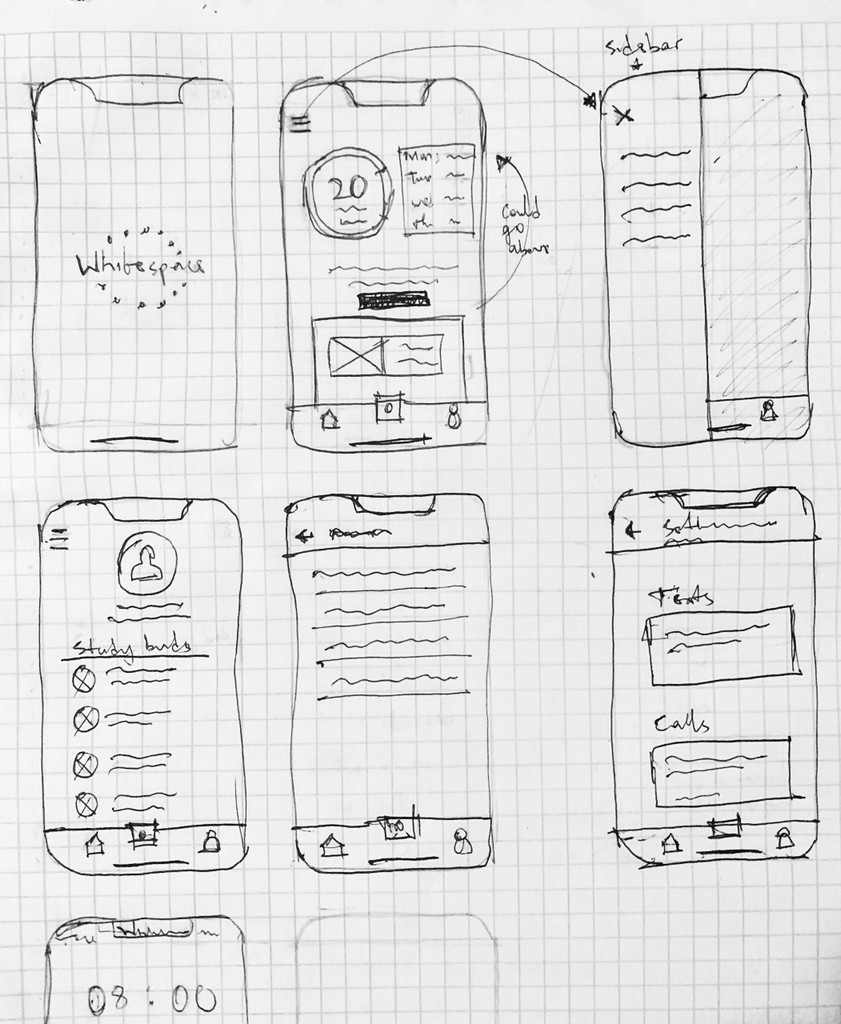
Initial Sketches and Ideation
The sketches sprang from research insights, like user likes and distraction culprits. I played around with different layouts, ultimately choosing one that boasted a neat, straightforward design with essential features right on the home screen. These sketches were my go-to for visual brainstorming, letting me tweak and refine the design until it perfectly matched user needs and what the research showed.

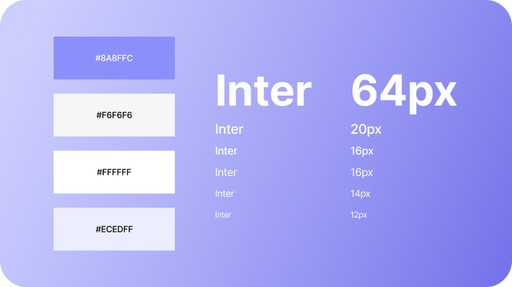
Visual Design
I chose a visual style that leaned into simplicity and minimalism, with white taking center stage and pops of purple for accent. This was all about crafting a clean, distraction-free look to boost focus, perfectly in sync with the project's goal.
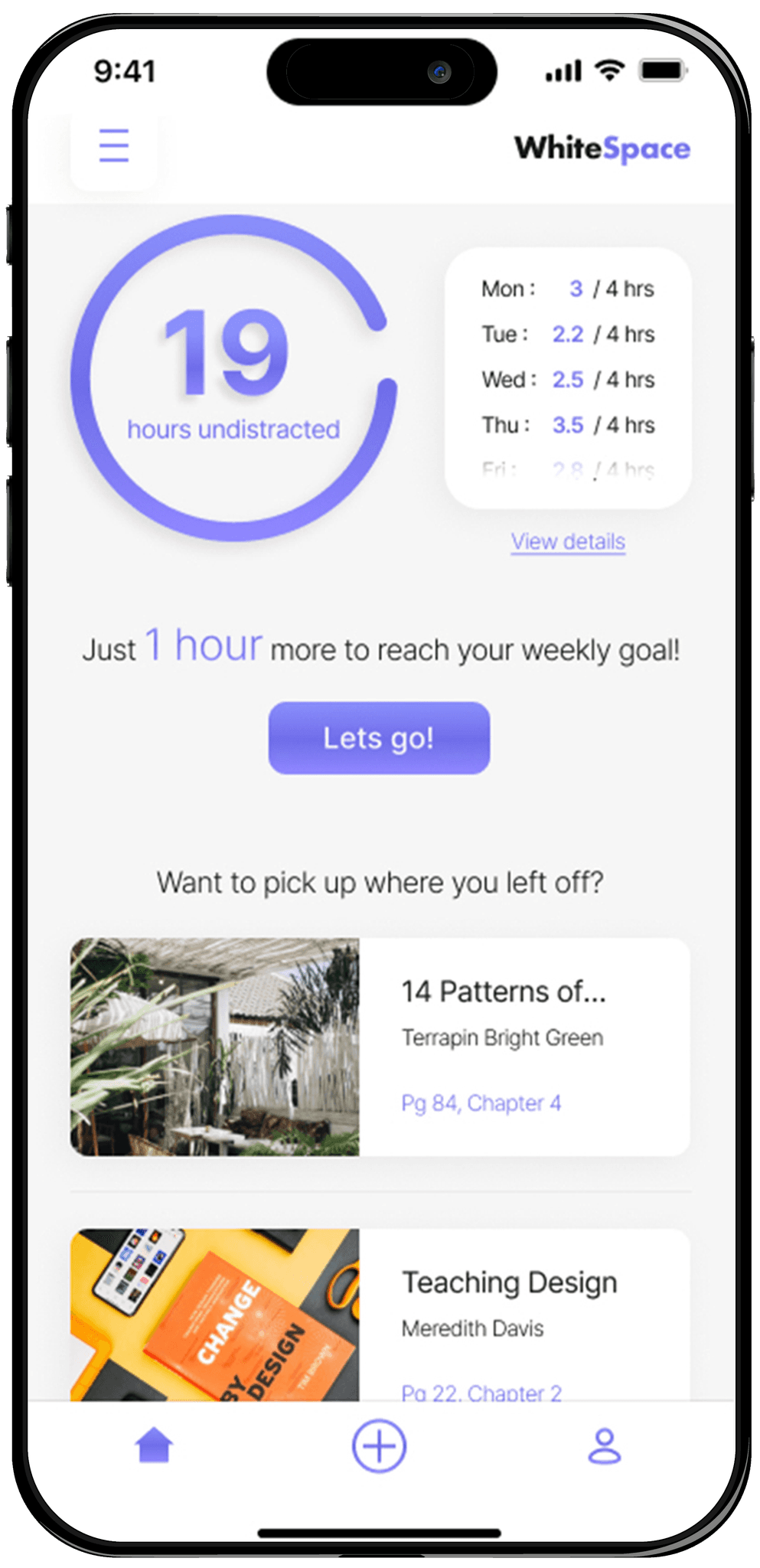
Final Designs
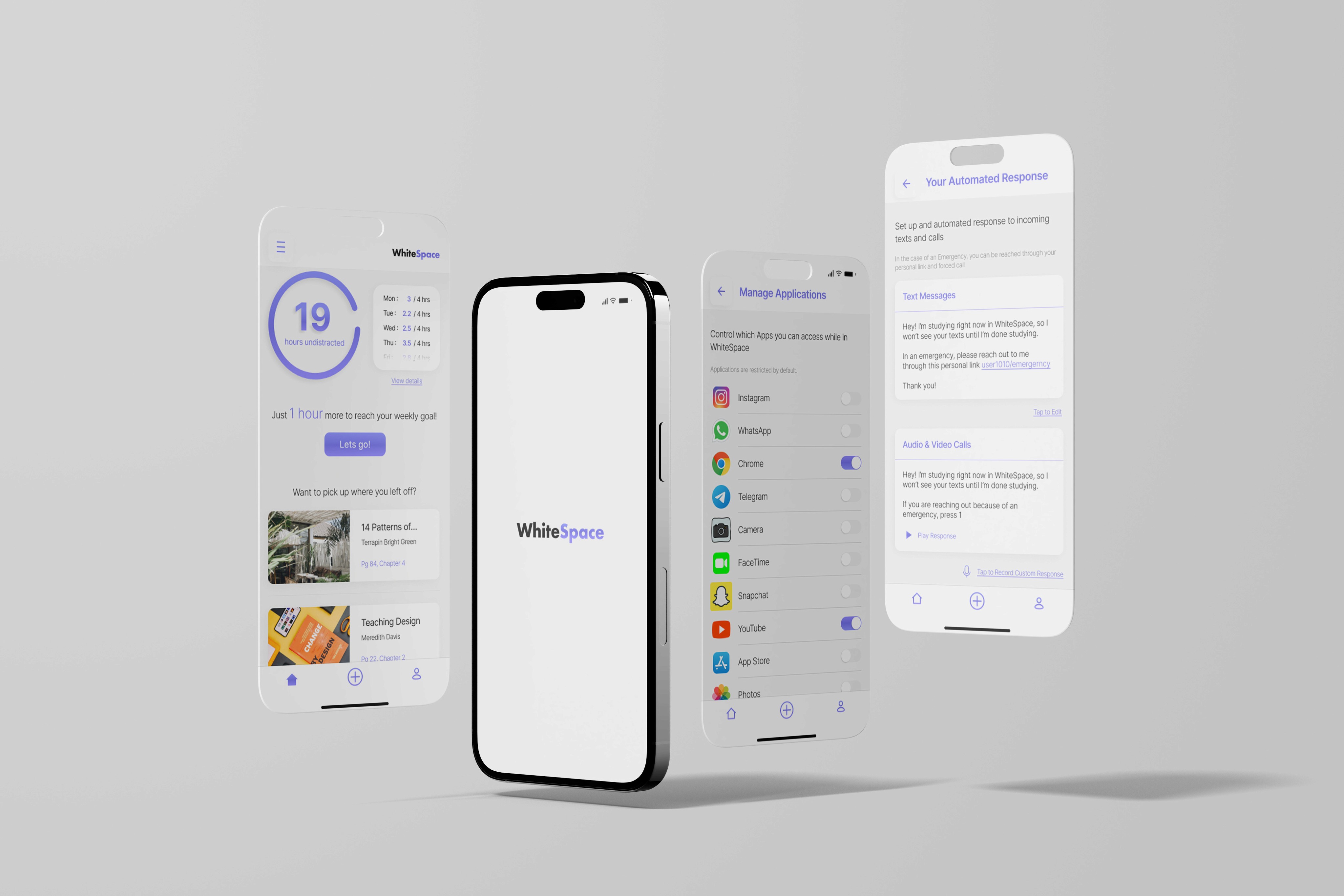
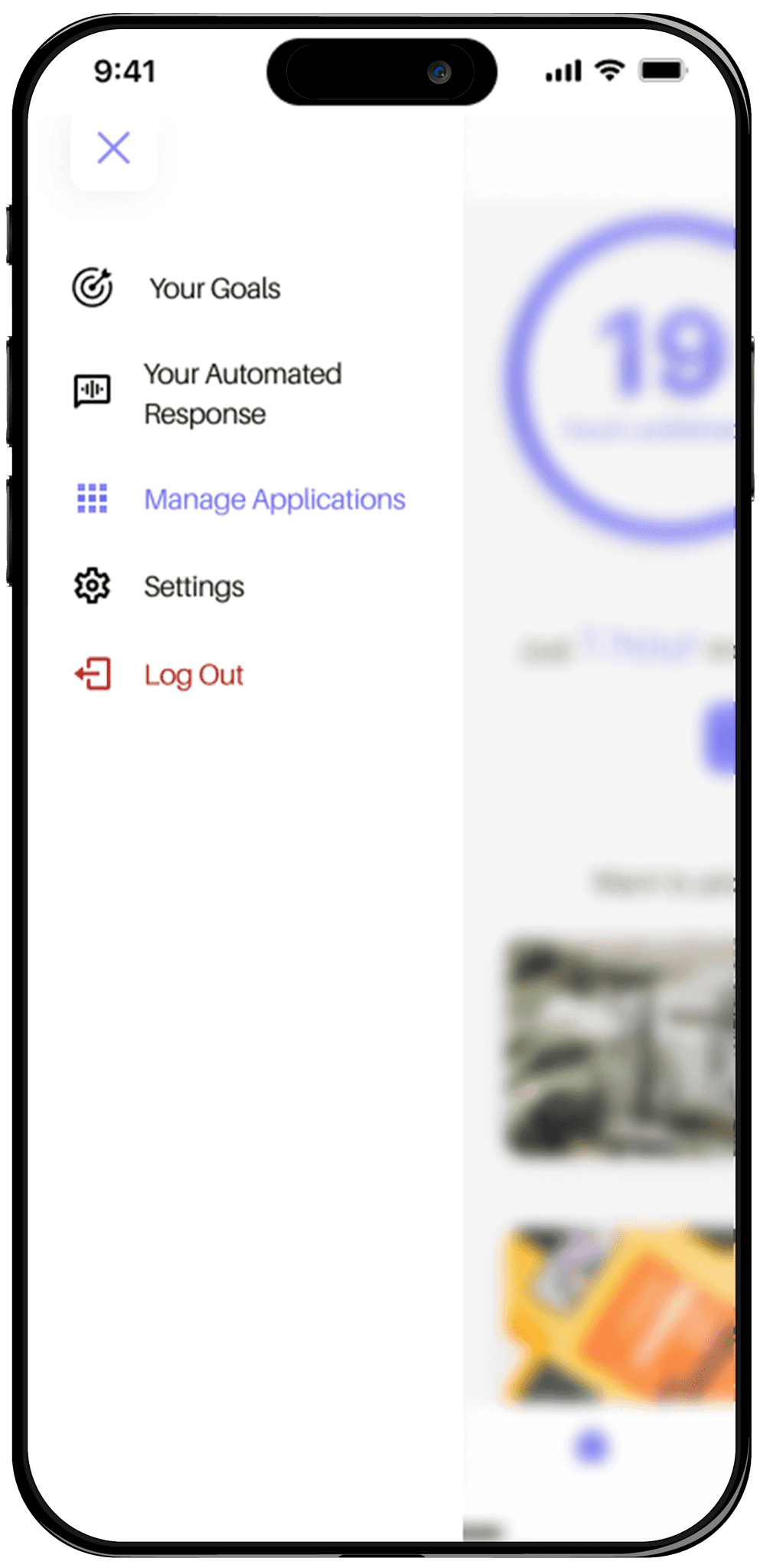
I opted for a minimalist design with white and purple accents to keep things clean and focused, aligning with our goal to cut distractions. The design, tailored to user needs, features automated responses, goal setting, and tracking, tackling digital distractions head-on.




The Home page shows the user a brief summary of their study performance. The Profile page provides detailed information on the user’s performance. On the Profile page, users can see the recent summary of their contacts' study performance. The CTA on the Home page or the central button on the bottom navigation bar activates WhiteSpace.



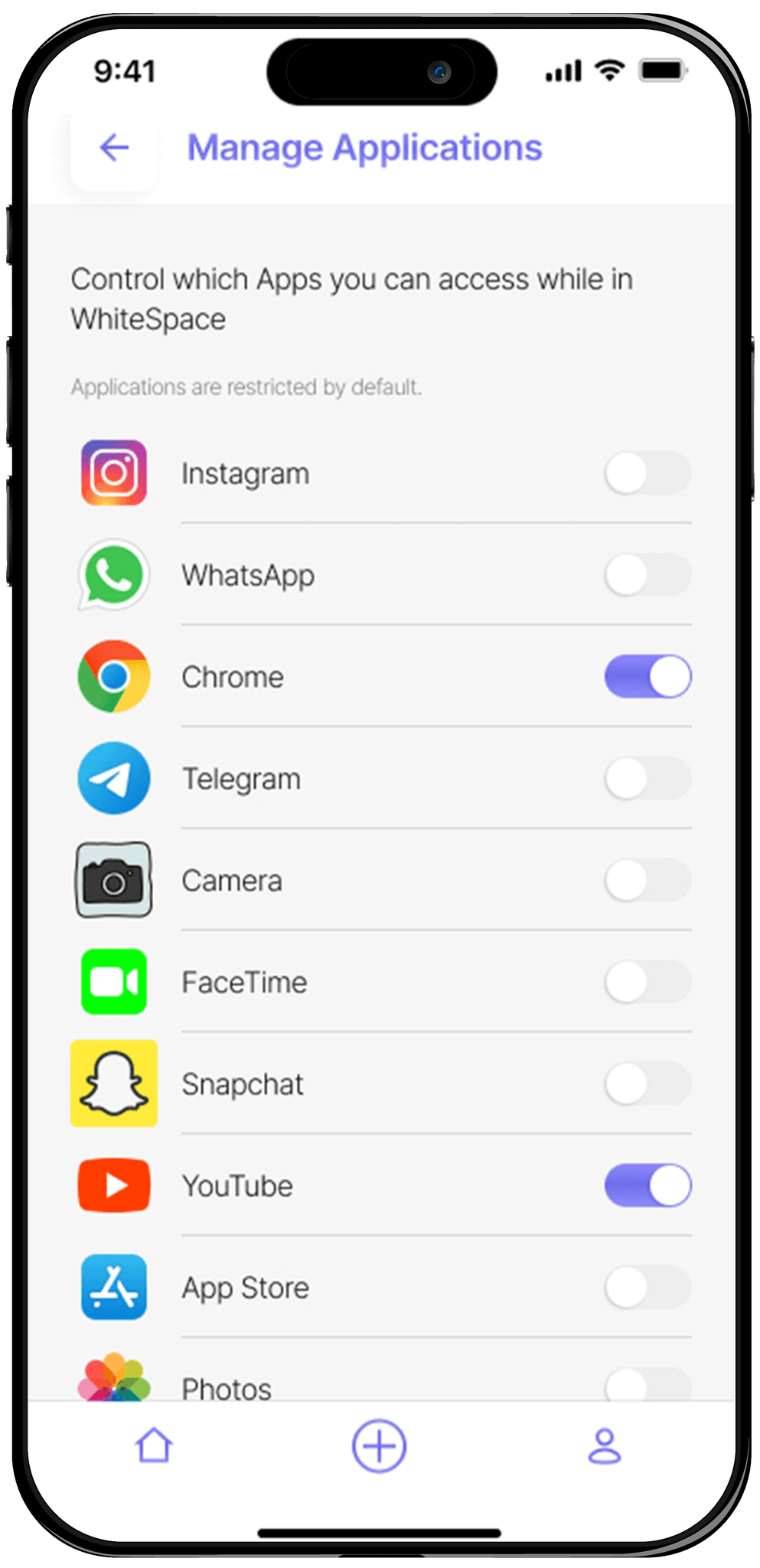
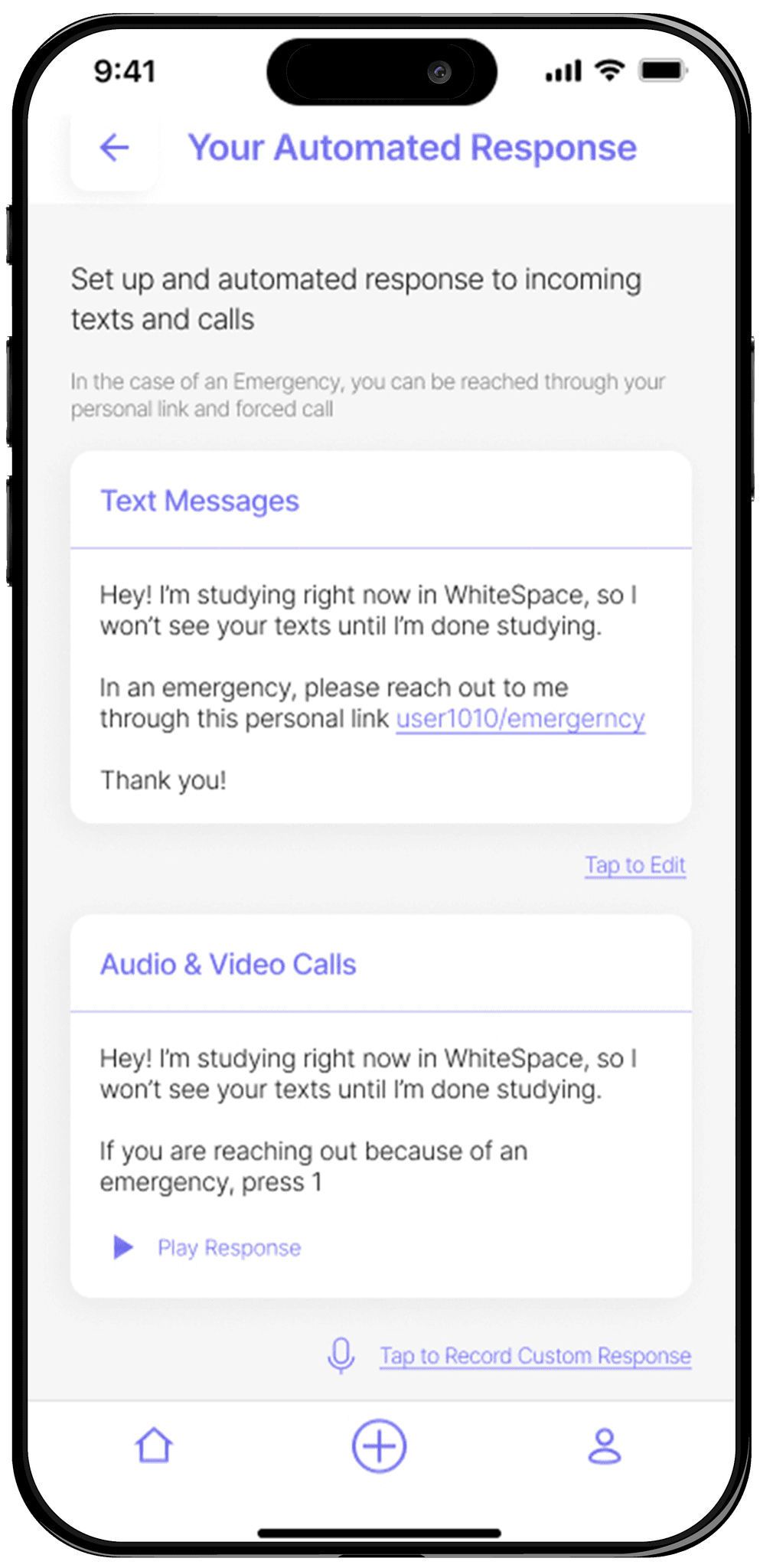
Users can select which applications they can access while in WhiteSpace. The remaining applications will be hidden and inaccessible until the user exits WhiteSpace. WhiteSpace has an automated response feature that allows users to set up a custom response to all incoming calls or texts while the user is in WhiteSpace. However, the app also provides a personal link that would be shared in the automated response that can be used to reach the user in cases of emergency.
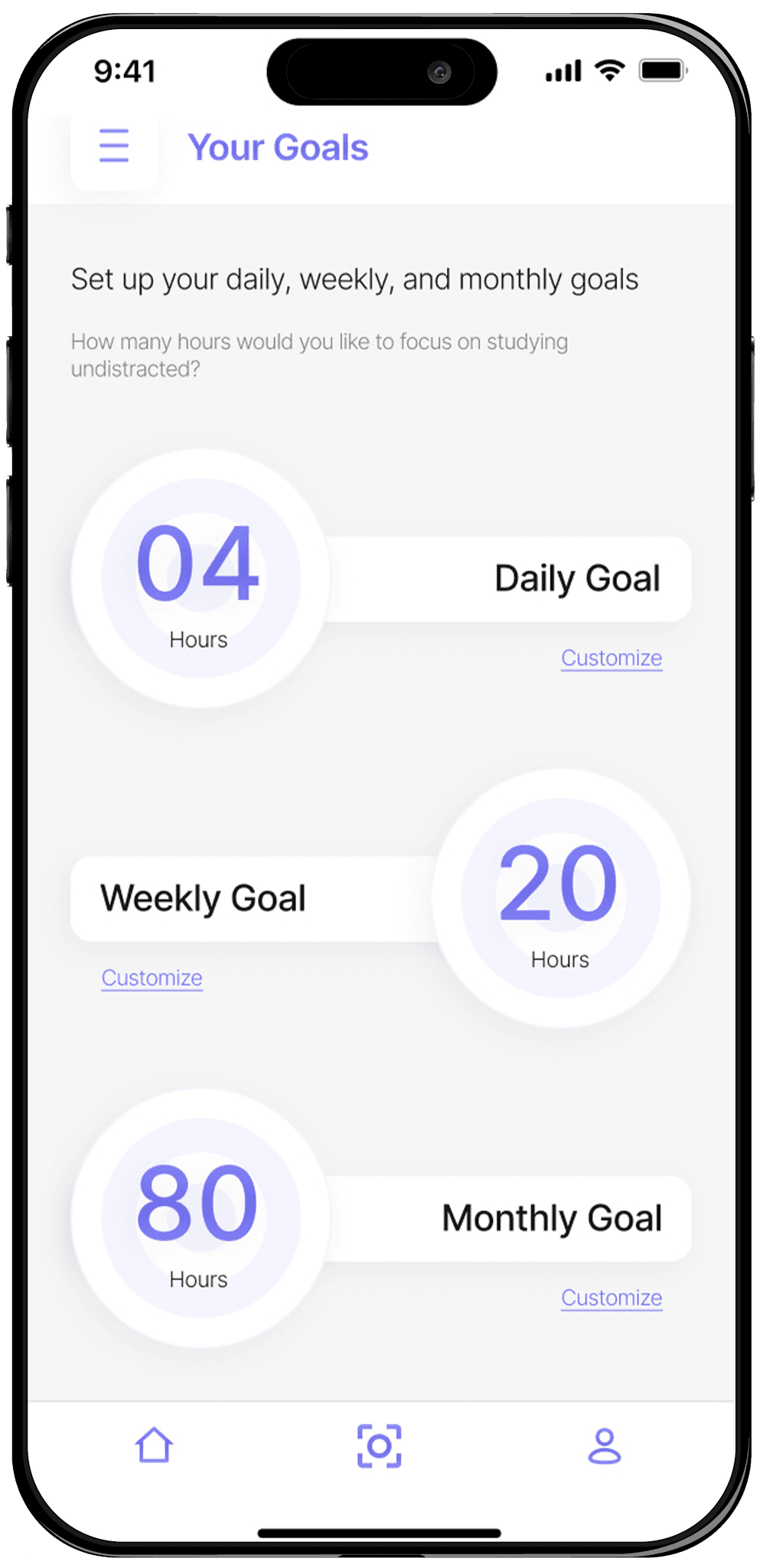
Users can set up study goals on a daily, weekly, or monthly basis. These goals will be the basis for the performance report.
Once WhiteSpace is activated, the distracting applications are inaccessible to the user, and only the applications that have been given permission will be visible on the Home screen.
Users can exit WhiteSpace by swiping down to the notification screen and tapping on the WhiteSpace notification.
Takeaways
– Looking at the project now, I can think of some new features that could improve the experience such as a push notification to remind the users to activate WhiteSpace based on a preset study schedule. There could also be a synchronization feature that connects a WhiteSpace profile across platforms (laptops, ipad, tablets, etc.)
– I would have loved to test the prototype and iterate the design based on valuable feedback from users.
– It's important to highlight that this project was fundamentally research-driven, with every design element crafted to directly tackle the identified distraction problem.